HTML 기본 작성 문법
HTML은 웹페이지의 구조를 설계하는 언어이다. HTML 문서는 사용자에게 보여지는 구조 이외에도, 이 웹페이지가 어떤 스크립트 파일을 참조하고 있는지, 웹페이지의 인코딩은 어떤 형식인지 등 사용자에게 보여지지 않는 정보들 또한 담고 있어야 한다.
이런 여러 정보들을 막무가내로 작성하게 된다면, 보여주어야 할 것은 안 보여지게 되고 보여줄 필요 없는 정보들은 보여주는 등의 난잡한 웹페이지가 만들어 질 것이다.
이를 위해 HTML은 어떻게 작성되어야 하고 그를 위한 문법에는 무엇이 있는지를 알고 있어야 한다. 위의 경우와 같이 난잡한 웹페이지를 만들지 않기 위해서 웹페이지 자체에 대한 정보는 head 영역에 사용자들에게 보여주는 구조와 컨텐츠는 body영역에 담아야 하는 것이다.
DTD
HTML을 작성하기 위해서는 문서 타입이라는 것이 반드시 필요하다. 문서 타입을 DTD( DOCTYPE or Document type Definiton )라고 하며, HTML 문서의 최상위에 위치하여야 한다.
HTML 문서 타입은 HTML5, HTML4, XHTML 세가지가 존재하며, 타입 유형에 따라 마크업 문서와 속성 등을 처리하는 기준이 되고 이것은 또한 유효성 검사에 이용된다.
또한 DOCTYPE에 따라 HTML이 지원하는 태그가 조금씩 다르기 때문에, 해당 문서가 어떤 HTML로 쓰여질 것인지 선언하고 사용하는 것이 중요한 것이다. 그렇기 때문에 DTD가 최상위에 위치해야 하는 것이다.
아래 예제는 기본 HTML 문서 타입이다.
<!DOCTYPE html>
<html lang="en"> <!-- 반드시 html 태그의 lang을 통해 언어를 명시해줘야 함!! -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>위의 HTML에서 <!DOCTYPE html>을 통해 어떤 타입(버전)으로 작성된 HTML 문서인지 미리 선언하여, 웹 브라우저가 내용을 올바르게 표시할 수 있도록 해주었다.
그 아래로, html, head, meta 등등이 <> 안에 선언되어 있는 것을 볼 수 있다. 이 정보에 대해 이해를 하기위해서는 html의 기본 문법 중 하나인 태그에 대해서 먼저 알아야 한다.
DOCTYPE 버전 정보
유효한 HTML 문서를 만들기 위해서는 HTML 버전 정보를 명시해야 한다.
<!--
HTML5 기본 문서 타입
-->
<!DOCTYPE html>
<!--
The HTML 4.01 Transitional DTD
: Strict DTD에서 deprecated 요소와 속성을 포함
: 권장되지 않는 요소나 속성을 문서에 포함할 필요가 있을 때,
하위 호완성을 위해 이 선언문을 사용
-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!--
The HTML 4.01 Strict DTD
: Traditional DTD에서 deprecated된 요소와 <frameset>관련 요소 및 속성을 제외한 가장 엄격함 DTD
-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<!--
The HTML 4.01 Frameset DTD
: Traditional DTD에 frameset을 포함. Frameset을 적용한 문서에서는 이 선언문을 사용
: 가장 느슨한 문서 형식
-->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<!--
The XHTML 1.0
: XHTML 1.0에서는 HTML 4.01의 DTD와 유사하게 3가지 DTD중 하나를 사용 할 수 있다.
: HTML과 유사하지만 문법이 좀 더 엄격
: XML의 응용
-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<!--
The XHTML 1.1
: XHTML 1.1에서는 하나의 DTD만 정의 가능
: 기존의 XHTML 1.0 Strict DTD를 기본으로 함
-->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
태그(Tag)
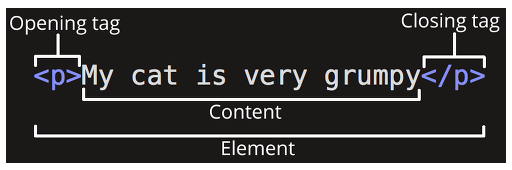
HTML은 요소(element)로 구성되어 있다. 위의 예시에서 head, body, title 모두 요소인 것이다. 요소를 생성하기 위해서 필요한 것이 태그이다.
태그는 여는 태그(open tag), 닫는 태그(close tag)로 구성되어 있는데, 여느 태그를 통해 요소를 열고 컨텐츠를 담은 다음 닫는 태그를 통해 요소를 다는 것이다.

즉, 요소는 콘텐츠를 감싸기 위해 존재하고, 이 콘텐츠도 또 다른 요소를 가질 수 있다. 위의 예제에서 head라는 요소안에 meta, title 요소가 들어가 있고, head와 body 또한 html 요소 안에 들어가 있는 것이다.
이를 통해 알수 있듯이, HTML의 요소는 트리 구조를 가지고 있음을 알 수 있다!!
Tag 종류
Tag는 꺽쇠(<>) 안에 태그 이름을 선언해주는 것으로 만들 수 있다. 이 때에 이름은 아래와 같이 아무렇게 넣을 수 있다.
<tistory>
<!-- content -->
</tistory>하지만, 자신이 원하는 대로 막무가내로 태그를 생성한다면, 다른 개발자가 보았을 때 어떤 역할을 하는지 모르는 경우, 비슷한 역할을 함에도 서로 다른 이름을 가지고 있어, 각각의 태그에 대한 동일한 작업을 중복되게 선언해주어야 하는 경우 등 여러 복잡한 상황이 발생하는 것이다.
그렇기 때문에 HTML에서는 기본적으로 제공되는 여러 태그들이 있다. 위의 예제에서 나오는 html, body, head, title, meta 등이 모두 기본적으로 제공되는 태그들이다.
이번 글에서는 태그의 개념에 대해서만 다루고 추후에 어떠한 태그가 어떠한 기능을 하는지 다루겠다.(태그 종류 궁금하신 분들은 아래 링크 참조!!)
https://www.tcpschool.com/html-tags/intro
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
Empty Tag
Empty Tag란 닫는 태그가 없어 HTML 요소가 컨텐츠를 감싸지 않아 비어있다는 의미이다. 즉, 여느 태그 하나만 있는 태그를 Empty Tag라고 한다.
위의 예제에서 head 요소 안에 있는 meta 태그가 여기에 속한다. meta(메타 태그)는(문서자체를 설명하는정보)는 문서의 정보(웹페이지의 요약)를 브라우저와 검색엔진에게 이 문서가 어떤 정보를 가지고 있는지 알려주는 것을 명시한다.
즉, 문서 자체를 설명하는 정보를 담고 있는 것으로 그 문서의 핵심키워드, 누가 만들었는지, 문자셋(언어설정) 등은 어떤 것을 사용하고 있는지 등의 정보를 담고 있는 태그이다. 위 코드의 메타 정보는 실제 문서가 다루고 있는 언어들의 셋(문자셋)을 정의하고 있습니다.
HTML이 제공하는 여러 Empty Tag 또한 위의 링크를 통해 확인할 수 있다.
'Web > HTML' 카테고리의 다른 글
| [HTML] 속성(Attribute) (0) | 2023.10.19 |
|---|---|
| [HTML] HTML 문서 정보 태그 (0) | 2023.10.19 |
| [HTML] TAG - Heading (0) | 2023.10.19 |
| [HTML] TAG - Paragraph(with. Entity) (0) | 2023.10.19 |
| [HTML] HTML이란 (1) | 2023.10.19 |