list
HTML에서 목록을 만들기 위한 태그를 지원하고 있고 많이 사용되는 태크들 중 하나이다. 응용하기에 따라 다양한 여러 목록을 만들 수도 있고 메뉴를 만드는 데에도 많이 사용되기 때문에 웹사이트를 방문하여 관리자 도구로 탐색하다 보면 곳곳에서 다양한 방식으로 사용되는 것을 볼 수 있다.

위의 사진도 네이버 홈페이지의 쇼핑란에 상품을 나열해 놓은 것으로 목록 태그를 이용하여 구현해 놓았다.
리스트 만들기
리스트를 만들기 위한 태그로는 아래와 같이 여러 구성 요소를 이루는 태그들이 있다.
| 태그 | 설명 |
| ul - unordered list | list를 생성하기 위한 태그( <= 순서 없는 리스트) |
| li - list item | 목록을 생성하기 위한 태그 |
| ol - ordered list | 순서있는 list를 생성하기 위한 태그 |
ul 태그를 사용하여 리스트를 생성하면, 순서가 없는 리스트를 만든다. 목록임을 표시하는 list-style-type을 스타일 속성으로 가지며 속성값으로는 아래와 같다.
| list-style-type | 설명 |
| disc | 채워진 원 모양(기본값) |
| circle | 채워지지 않은 원 |
| square | 채워진 네모 |
| none | list style 을 표시하지 않음 |
위의 속성을 사용한 예제 코드이다. list style type을 변경하기 위해서는 스타일 속성에서 지정해주어야 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul style = 'list-style-type: disc;'>
<li>첫번째 목록</li>
<li>두번째 목록</li>
<li>세번째 목록</li>
</ul>
<ul style = 'list-style-type: circle;'>
<li>첫번째 목록</li>
<li>두번째 목록</li>
<li>세번째 목록</li>
</ul>
<ul style = 'list-style-type: square;'>
<li>첫번째 목록</li>
<li>두번째 목록</li>
<li>세번째 목록</li>
</ul>
<ul style = 'list-style-type: none;'>
<li>첫번째 목록</li>
<li>두번째 목록</li>
<li>세번째 목록</li>
</ul>
</body>
</html>
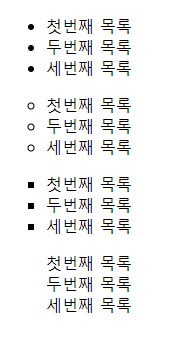
다음과 같은 리스트들을 얻을 수 있다.

순서 있는 리스트를 만들기 위해서는 ul 태그 대신 ol 태그를 사용하여야 하고, 리스트 목록은 그대로 li 태그를 사용하여 표시한다. 순서가 있는 태그이므로 목록이 기본적으로는 숫자를 마커로 사용하지만 속성을 지정하여 바꾸어 줄 수 있다.
ol 태그가 지니고 있는 속성은 아래와 같다.
| 속성 | 속성값 | 내용 |
| type | 1 | decimal, 숫자(기본값) |
| i | lower-roman, 로마 숫자 소문자 | |
| I | upper-roman, 로마 숫자 대문자 | |
| a | lower-latin, 영어 소문자 | |
| A | upper-latin, 영어 대문자 | |
| start | 시작 목록의 순번을 지정 | |
| reversed | 항목을 역순으로 표시 |
위의 속성을 사용한 예제 코드이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ol type= '1'>
<li>첫번째 목록</li>
<li>두번째 목록</li>
</ol>
<ol type= 'i' start="3">
<li>세번째 목록</li>
<li>네번째 목록</li>
</ol>
<ol type= 'I' reversed>
<li>두번째 목록</li>
<li>첫번째 목록</li>
</ol>
<ol type= 'a' start="5" reversed>
<li>여섯번째 목록</li>
<li>다섯번째 목록</li>
</ol>
<ol type= 'A'>
<li>첫번째 목록</li>
<li>두번째 목록</li>
</ol>
</body>
</html>
아래의 결과를 얻을 수 있다.

설명 목록 만들기
HTML에서는 제목과 설명이 한쌍인 설명 목록(description list)을 만들기 위한 태그도 지원하고 있다.
| 태그 | 설명 |
| dl - description list | 설명 리스트를 생성 |
| dt - description title | 설명 제목 표시 |
| dd - definition description | 설명을 표시 |
예제를 통해 어떻게 동작하는지 살펴보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<dl>
<dt>설명 제목</dt>
<dl>첫번째 설명</dl>
<dl>두번째 설명</dl>
</dl>
</body>
</html>
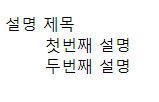
아래와 같은 결과를 볼 수 있을 것이다.

위의 결과 처럼, 설명 목록 리스트는 설명 부분이 제목 부분보다 들어가 있는 형태의 목록을 세상한다. ul 리스트를 통해서도 구현이 되기 때문에 사용성이 높은 태그는 아니다. (대부분, ul...)
중첩 리스트
중첩 리스트 또한 가능하다. 중첩 태그를 만들기 위해서는 리스트 목록 아이템 태그인 li 태그의 또 다른 목록 리스트를 넣으면 된다. 중첩 리스트를 통해 위의 설명 목록 리스트를 구현 해보겠다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul style="list-style-type: none;">
<li>설명 제목
<ul style="list-style-type: none;">
<li>첫번째 설명</li>
<li>두번째 설명</li>
</ul>
</li>
</ul>
</body>
</html>
위의 코드를 돌리면 아래와 같이 설명 목록 리스트와 똑같은 결과를 내는 것을 확인할 수 있다.

'Web > HTML' 카테고리의 다른 글
| [HTML] Form (1) | 2023.10.30 |
|---|---|
| [HTML] display (0) | 2023.10.29 |
| [HTML] Table (0) | 2023.10.28 |
| [HTML] Tag - Image (0) | 2023.10.20 |
| [HTML] Tag - DIV&SPAN (0) | 2023.10.20 |